This new feature lets you create and use variables and test dynamic web page content.
One of the recently shipped features in Usetrace is the new variable step. This step type lets you read dynamic content from the application under test and use it later as input or check.
The variable step gives you a flexible way to test dynamic content. Quite often, for example, applications are dealing with tokens and using the variable step, you can easily read tokens to a variable, and use them later as input.
This is how you use the variable step:
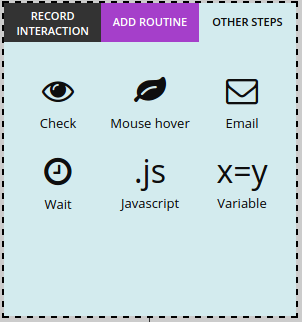
- When you want to save a piece of text to variable, select “Other steps” -> “Variable”
- Point and click the text you want to save to a variable
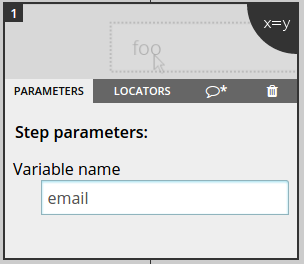
- From the variable step that appeared in the trace, open parameters and name the variable (by default it has a generated name) – for example “email”
- Later in the trace, use the variable as input by typing “#{email}”
- When you run the trace, a value for #{email} will be generated by the variable’s current contents


As well as using the variable as input, you can use it inside a check step using the same syntax. You can even access the variable from a Javascript step through GLOBALS.email.
If you are yet to sign up to Usetrace and start codeless UI testing automation, sign up here.
